Salahsatu fitur terbaru dari WordPress 5.5 adalah fitur Lazy Loadig gambar.
Dimana para pengguna WordPress 5.5 sudah tak perlu lagi menggunakan plugin untuk Lazy Load gambar, karena sudah ada dalam core WordPress bawaannya.
Fungsi Lazy Load sendiri tiada lain adalah untuk mempercepat loading halaman web.
Jika fitur Lazy Load aktif atau enable, maka ketika halaman diakses, gambar akan muncul seiring dengan scroll.
Sebaliknya, jika tidak menggunakan Lazy Load, maka ketika sebuah halaman di akses, dan ada beberapa gambar, maka browser akan menampilkan seluruh gambar yang ada pada halaman tersebut.
Sehingga membuat halaman menjadi sedikit lambat ketika di akses.
Jika kita asumsikan, dalam satu halaman ada 3 gambar, dengan setiap gambar masing-masing berukuran 30 Kb, maka total gambar yang ada di halaman tersebut 90 Kb.
Belum lagi Script CSS, JS yang juga harus di load pengguna ketika mengakses halaman tersebut. Di sini lah fungsi Lazy Load berperan.
Lihat gambar di bawah ini agar lebih mudah untuk memahami cara kerja dan kegunaan Lazy Load pada sebuah halaman website.

Jika blog atau wordpress anda sudah menggunakan versi terbaru, yakni versi 5.5, Lazy Load image sudah ada bawaan corenya, jadi tidak perlu menggunkan lagi.
Lalu bagaimana cara mengetahui apakah Lazy Load Image WP 5.5 berjalan atau tidak.
Cara mengetahui Lazy Load bawaan WP 5.5 sudah berjalan atau tidak dengan menggunakan View Page Source.
Okeh, saya asumsikan blog atau website anda sudah di update ke versi wordpress terbaru 5.5.
Pastikan tidak menggunakan plugin Lazy Load, biasanya Lazy Load ada di plugin cache, seperti WP- Rocket, Lite Speed Cache, WP Optimize dan ada juga plugin khusus Lazy Load Pugin.
Nah pastikan bahwa plugin atau fitur Lazy load image yang ada di plugin cache tidak di aktifkan.
Buka halaman website anda menggunakan google chrome, kemudian klik kanan pada halaman web anda dan pilih View Page Source.
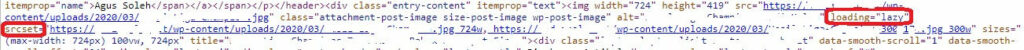
Di halaman View Source, cari gambar yang ada di halaman tersebut dan pastikan terdapat kode Loading="Lazy" dan srcset

Loading="Lazy" dan “srcset” pada script gambarWordPress versi 5.5 membawa fitur-fitur terbaru yang salahsatunya, fitur Lazy Load Image, XML Sitemap, dan block editor baru gutenberg.
Saya sempat mengalami kendala saat update blog WordPress ke versi 5.5 ini. bahkan sempat saya downgrade lagi ke versi sebelumnya yakni versi 4.5.2.
Karena saya tertarik dengan fitur bawaan Lazy Load nya, akhirnya solusi error setelah Update WordPress 5.5 ketemunya.
Ternyata ada script di Themes yang saya pakai yang konflik dengan core WordPress 5.5.
Setelah saya hapus Script tersebut, akhirnya theme saya isa kompatible denga WP versi 5.5 dan Lazy Load pun berjalan dengan baik, termasuk di blog ini.